만약 워드프레스 GeneratePress 테마를 이용하여 홈페이지를 만들고 있다면, 로고 및 사이트 아이콘 등록하는 방법을 알아두는 것이 중요하다. GeneratePress 테마에서 로고 및 사이트 아이콘을 등록하는 방법은 아래와 같다.
목차
GeneratePress 테마 설정 3가지 방법: 로고 및 사이트 아이콘 등록, 레이아웃 설정

이 글은 GeneratePress 테마를 이용하는 워드프레스 사용자들을 위해 로고 및 사이트 아이콘 등록 방법을 제공한다. 또한, 사이트 아이덴티티 설정과 함께 로고 및 사이트 아이콘 등록하는 방법을 상세하게 설명하며 웹사이트 레이아웃을 설정하는 방법에 대해서도 다룬다. 이를 통해 누구나 쉽게 GeneratePress 테마에서 로고와 사이트 아이콘을 추가하여 웹사이트를 디자인할 수 있다.
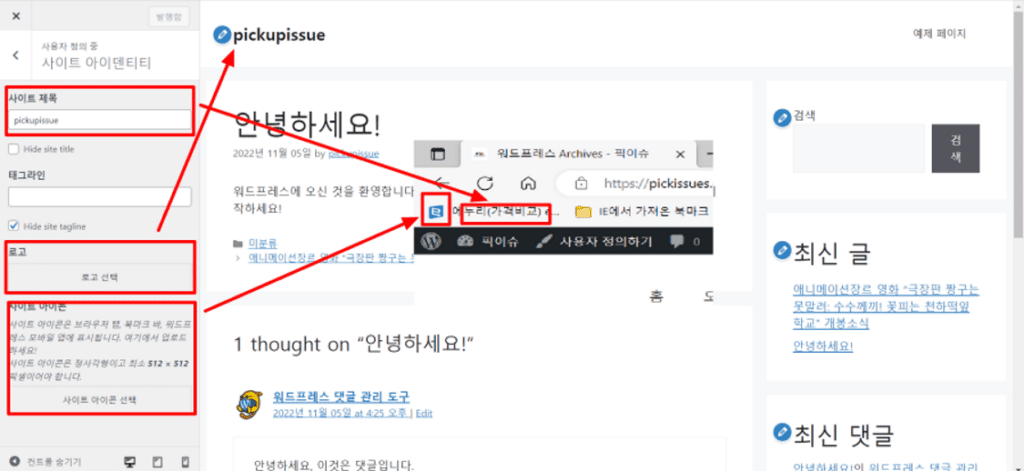
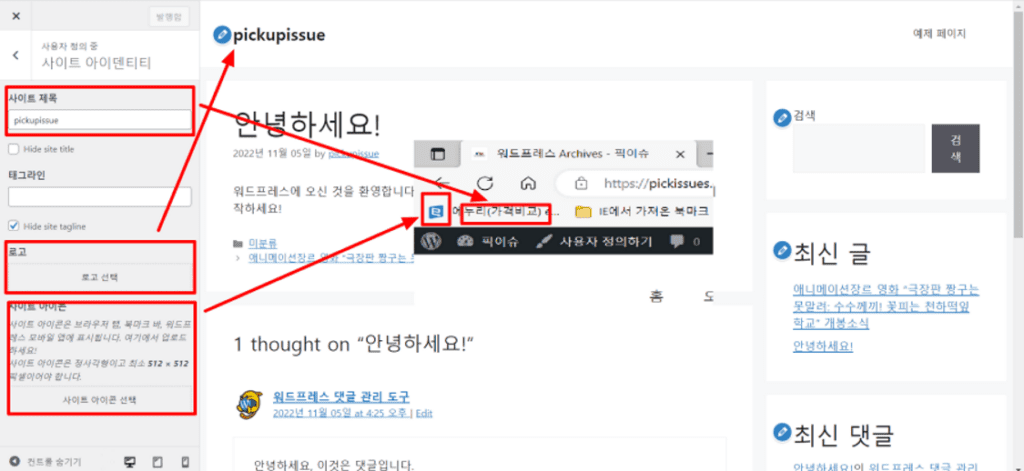
사이트 아이덴티티 설정
먼저 로고 및 사이트 아이콘을 등록하기 전에, 사이트 아이덴티티 설정을 해야 한다. 이 설정을 하지 않으면 로고나 사이트 아이콘을 등록할 수 없다.
- 관리자 모드로 로그인한 후,
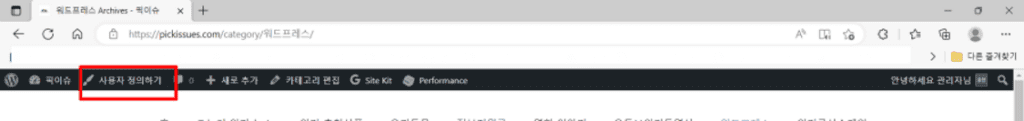
- 상단 메뉴바에서 ‘사이트 방문’을 클릭한다.

- 사이트 방문 페이지에서 상단 메뉴바에 있는 ‘사용자 정의하기’ 버튼을 클릭한다.

- 화면 왼쪽에 있는 메뉴 중 ‘사이트 아이덴티티’를 클릭한다.
함께 보면 좋은 정보
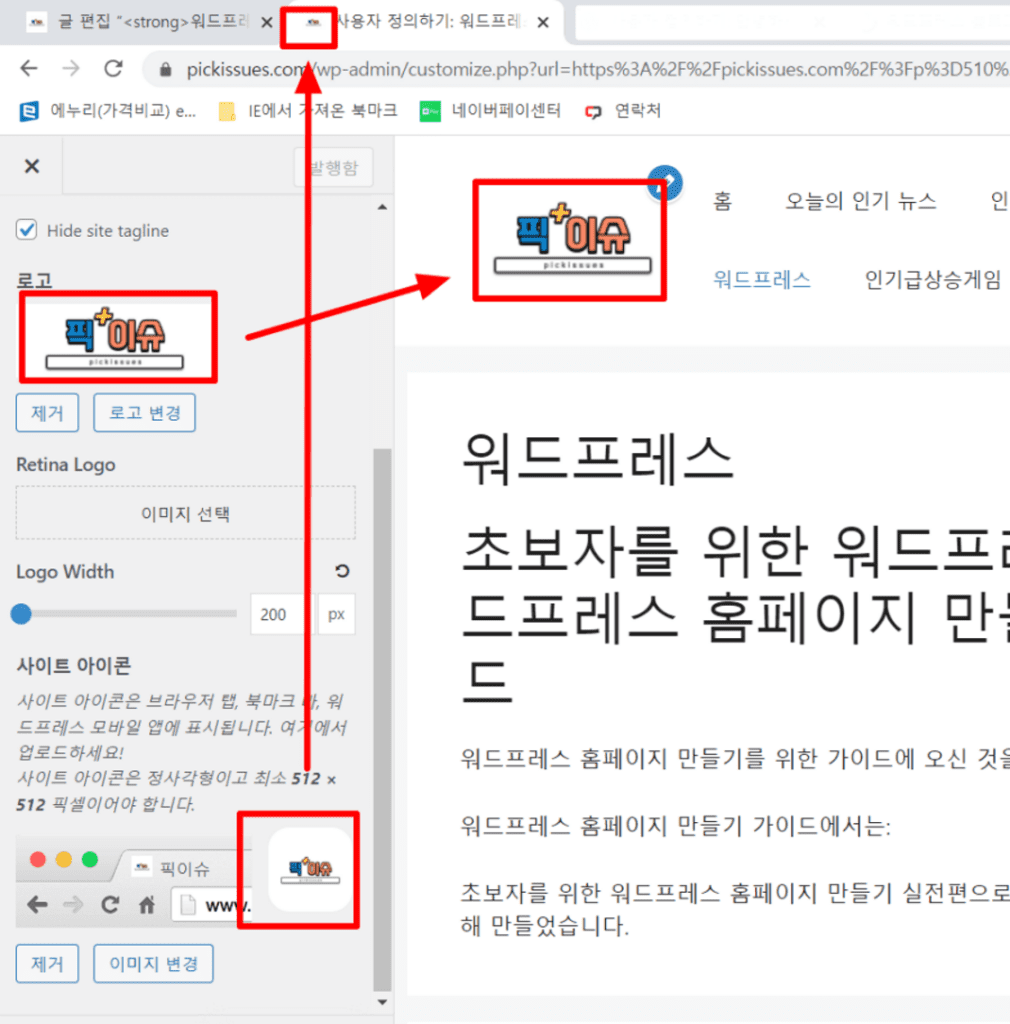
로고 등록 방법
로고를 등록하는 방법은 아래와 같다.

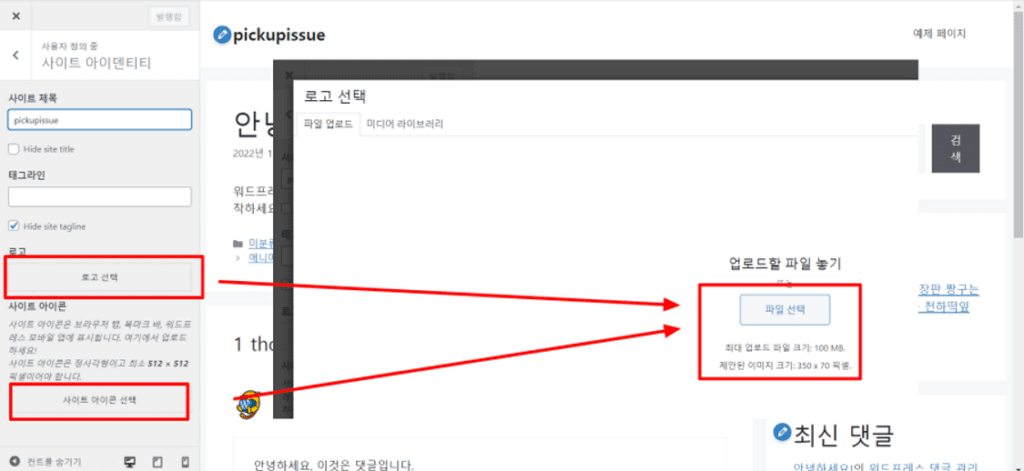
- ‘로고 선택’ 버튼을 클릭한다.
- 로고 이미지 파일을 업로드한다.
- 이미지 파일의 용량은 350×70 픽셀로 제한한다.
만약 무료 웹사이트를 통해 로고를 만들고 싶다면, ‘미리캔버스‘와 같은 사이트를 이용할 수 있다.
사이트 아이콘 등록 방법

사이트 아이콘 등록 방법은 로고 등록 방법과 거의 동일하다.

- ‘사이트 아이콘 선택’ 버튼을 클릭한다.
- 사이트 아이콘 이미지 파일을 업로드한다.
- 이미지 파일의 용량은 350×70 픽셀로 제한한다.
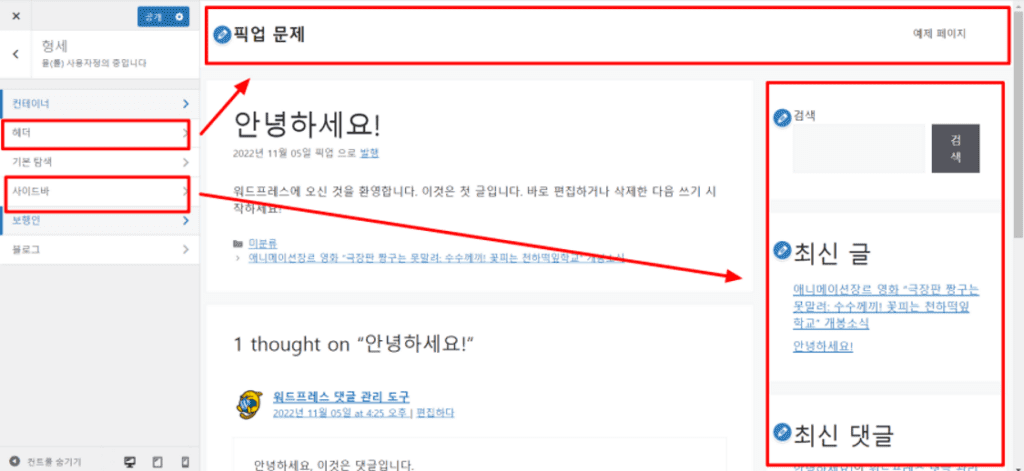
레이아웃 설정 방법
마지막으로 레이아웃을 설정하는 방법에 대해 알아보자.

- ‘외모’에서 ‘헤더’를 선택하면 웹사이트 상단의 메뉴바를 디자인할 수 있다.

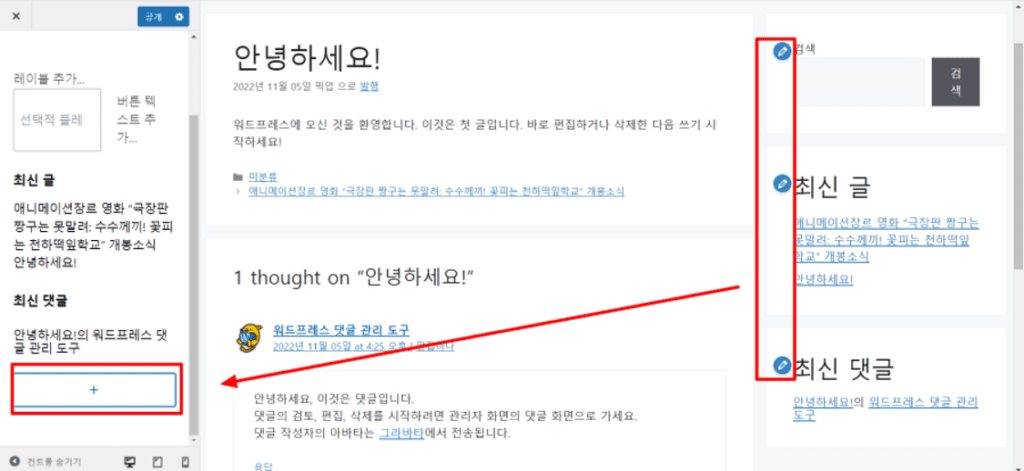
- ‘사이트바’에서는 웹사이트 왼쪽에 있는 메뉴들을 디자인할 수 있다.

- ‘사용자 정의하기’ 메뉴에서 메뉴를 추가, 삭제할 수 있으며 위치도 변경할 수 있다.

이렇게 GeneratePress 테마에서 로고 및 사이트 아이콘을 등록하고 레이아웃을 설정하는 방법에 대해 알아보았다. 이제 당신의 홈페이지 디자인에 로고와 사이트 아이콘을 추가해 보자!