티스토리 스킨 Book Club의 HTML을 편집하여 본문 상단, 본문 하단, 그리고 사이드바에 광고를 삽입하는 방법을 알아보세요. PC와 반응형 모바일에 최적화된 광고 배치를 통해 수익을 극대화할 수 있습니다.
티스토리 스킨 Book Club의 HTML 편집하여 광고 삽입하는 방법
안녕하세요! 오늘은 티스토리 스킨 중 Book Club의 HTML을 편집하여 본문 상단, 본문 하단, 그리고 사이드바에 광고를 삽입하는 방법을 알아보겠습니다. PC 웹과 반응형 모바일에서 광고를 노출시키는 방법을 자세히 설명드릴 테니, 블로그 수익을 극대화하는 데 도움이 되길 바랍니다.
티스토리 수익형 블로그 디자인 스킨 고급 설정
디자인 스킨 고급 설정은 티스토리에서 블로그를 운영하는 데 있어 중요한 부분입니다. 이를 제대로 활용하면 수익 창출 가능성도 높아집니다.
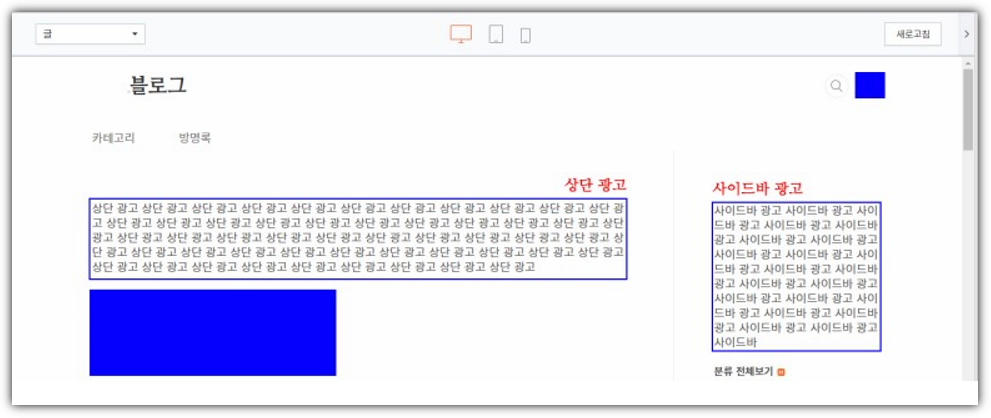
1. 본문 상단에 광고 삽입
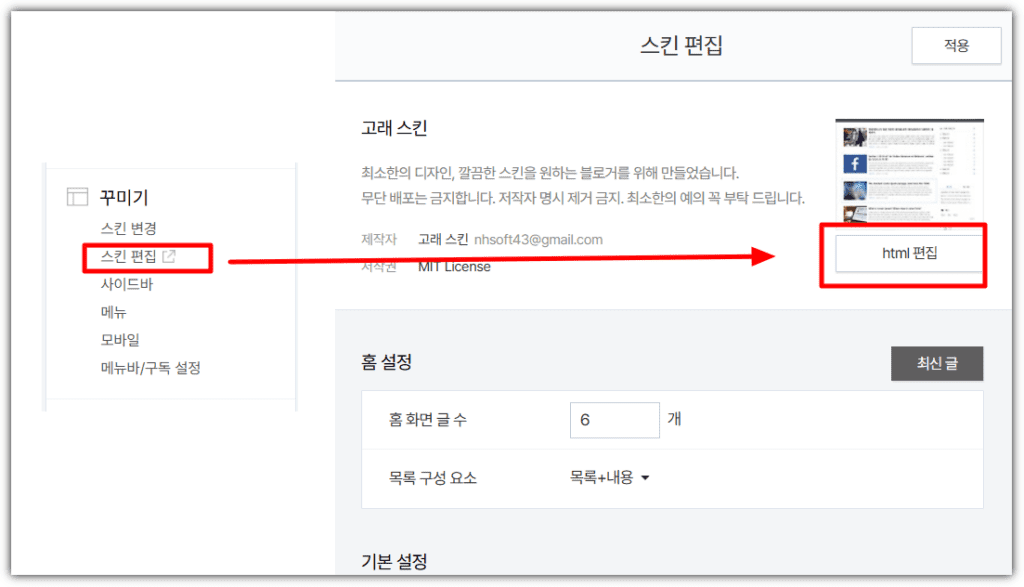
- 관리자 화면에서 HTML 편집에 들어가기 관리자 화면에서 꾸미기 -> 스킨 편집을 클릭합니다. 오른쪽 상단의 HTML 편집을 클릭하여 HTML 코드를 편집할 수 있는 화면으로 이동합니다.
- 위치 찾기
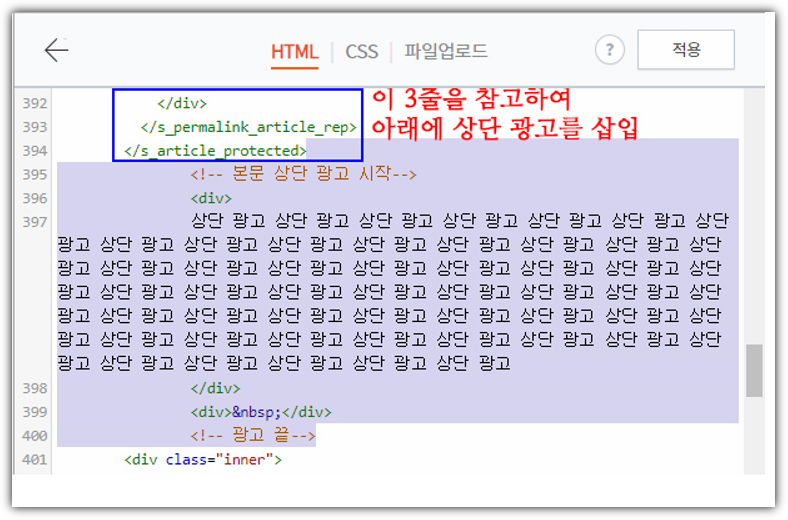
Ctrl + F를 눌러/s_article_protected를 검색합니다. 검색된 위치는 본문 상단입니다. - 광고 소스 삽입 아래 코드를
/s_article_protected바로 위에 삽입합니다.
html코드 복사<!--에드센스 홈 본문 상단 광고-->
<div>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5444297120011721"
data-ad-slot="5201817722"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div> </div>
<!--상단 광고 끝-->
2. 사이드바 상단에 광고 삽입
- 위치 찾기
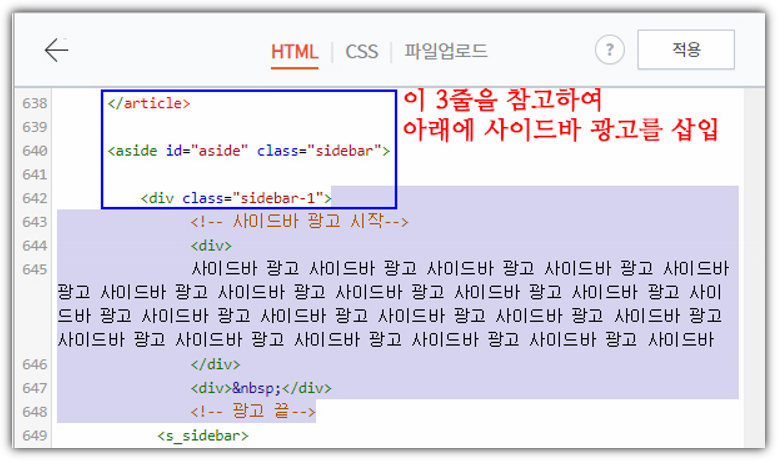
Ctrl + F를 눌러sidebar-1을 검색합니다. 검색된 위치는 사이드바 상단입니다. - 광고 소스 삽입 아래 코드를
sidebar-1바로 위에 삽입합니다.
html코드 복사<!--에드센스 사이드바 상단 광고-->
<div>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5444297120011721"
data-ad-slot="5201817722"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div> </div>
<!--사이드바 상단 광고 끝-->
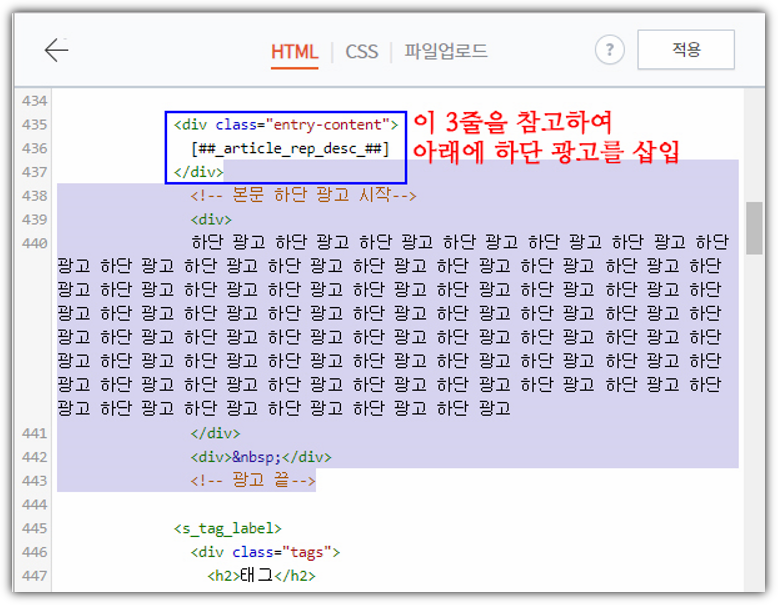
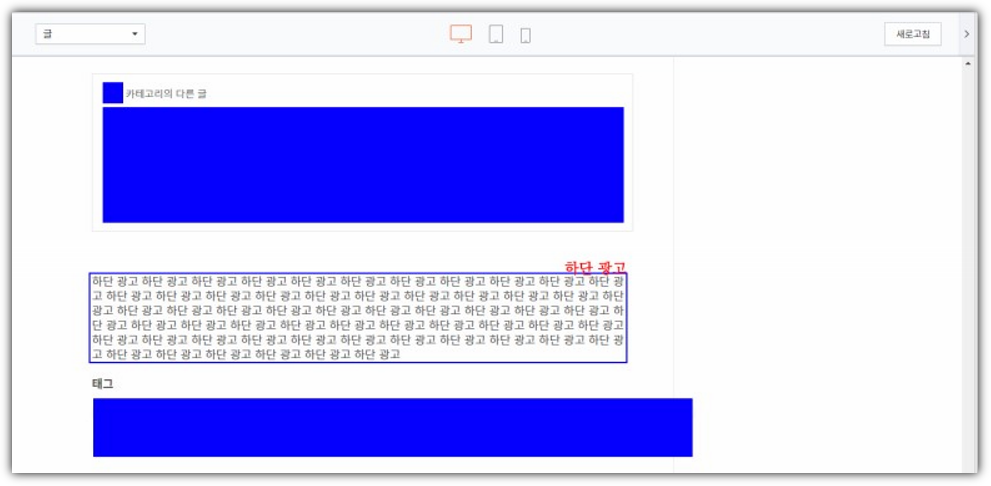
3. 본문 하단에 광고 삽입
- 위치 찾기
Ctrl + F를 눌러_article_rep_desc_를 검색합니다. 검색된 위치는 본문 하단입니다. - 광고 소스 삽입 아래 코드를
_article_rep_desc_바로 위에 삽입합니다.
html코드 복사<!--에드센스 본문 하단 광고-->
<div>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5444297120011721"
data-ad-slot="5201817722"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div> </div>
<!--하단 광고 끝-->
광고 소스 설명
<div> </div>: 광고 아래와 다음 내용 사이의 여백을 위해 사용됩니다.
적용 결과 및 기타 장점
글에 애드센스가 3개 출력
- 본문 시작 부분에 출력
- 본문 하단 카테고리의 다른 글과 태그 사이에 출력
- 사이드바 상단 출력
홈, 카테고리, 태그, 위치로그, 방명록에 애드센스 2개 출력
- 전체 글 밑에 출력
- 사이드바 상단 출력

기타 장점
- 기본 스킨 형태를 대체로 유지
- 홈, 글, 카테고리 등 어떤 메뉴에서도 HTML 스킨 자체에서 전방위로 애드센스를 출력
- 본문 작성 시마다 광고 소스를 입력할 필요가 없음 (중간 광고는 예외)
- 플러그인을 사용하지 않음
이렇게 설정을 완료하면, 티스토리 블로그에서 본문 위, 본문 아래, 사이드바 상단에 광고가 정상적으로 출력됩니다.
클릭을 유도하는 문구:
- 티스토리 블로그를 수익형으로 최적화해보세요 티스토리 가입 바로가기
- 광고 배치를 통해 블로그 수익을 극대화하세요 더 많은 팁 알아보기
이 가이드가 여러분의 성공적인 블로그 운영에 도움이 되기를 바랍니다!