티스토리 링크 버튼 만들기 간단하고 쉬운 CSS 방법을 알아보세요. 간단한 코드 수정으로 버튼의 폭, 색상, 글자 크기를 자유롭게 조절할 수 있습니다.
티스토리 링크 버튼 만들기 간단하고 쉬운 CSS 방법

안녕하세요! 오늘은 티스토리 블로그에서 html을 이용하여 링크 버튼을 만드는 방법을 공유해드리겠습니다. 링크 버튼 관련 노하우 두 가지를 참고하여, 다른 버전으로 링크 버튼을 만들어 보았습니다. 간단하게 HTML 코드만 복사하면 사용할 수 있습니다.
티스토리 링크 버튼 만들기
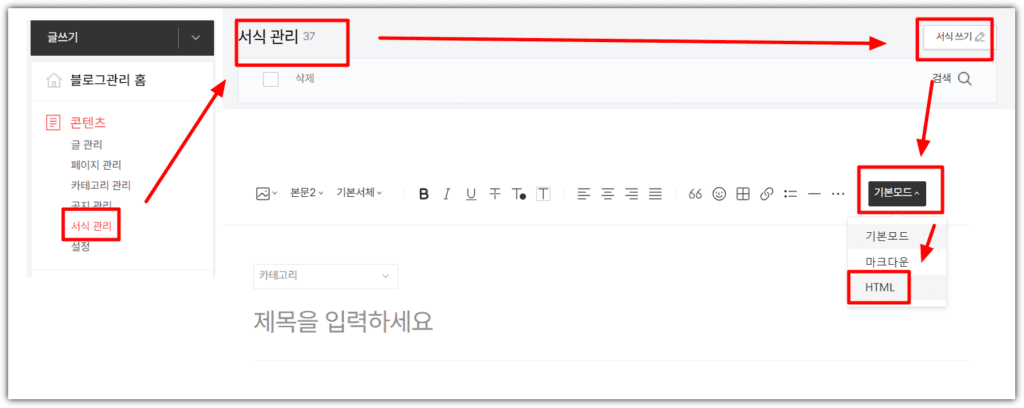
아래의 HTML 코드를 글쓰기 모드에서 HTML 서식으로 복사하여 사용하면 됩니다.
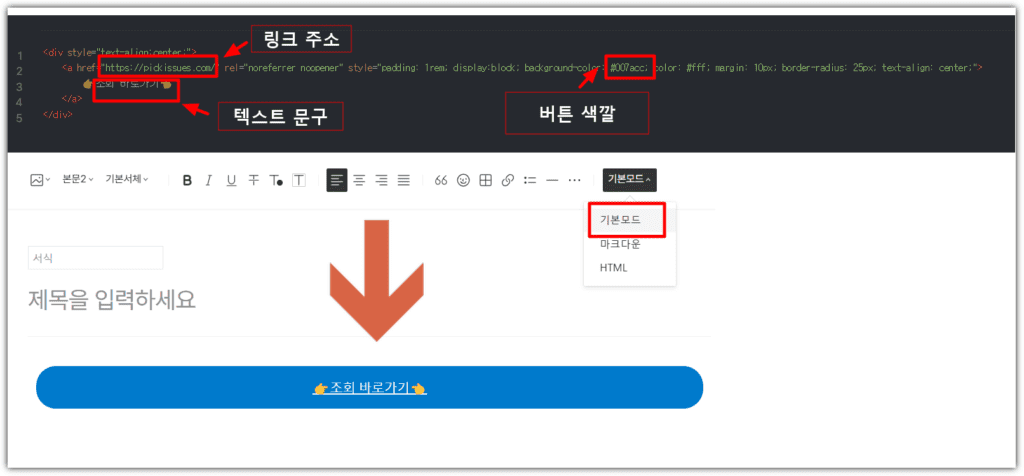
html코드 복사<div style="text-align:center;">https://pickissues.com/
<a href="" rel="noreferrer noopener" style="padding: 1rem; display:block; background-color: #007acc; color: #fff; margin: 10px; border-radius: 25px; text-align: center;">
👉조회 바로가기👈
</a>
</div>
이 코드를 글쓰기에서 서식 불러와서 삽입하면 아래 그림과 같이 버튼이 생성됩니다.

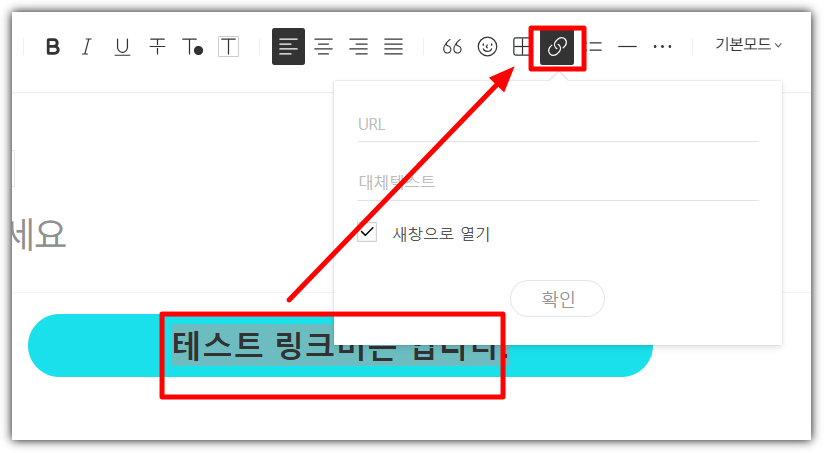
텍스트를 클릭하여 알맞은 문구로 수정하고, 입력한 텍스트를 더블클릭하여 블록으로 잡은 후 글쓰기 상단 링크를 클릭하여 URL 주소를 입력하면 됩니다.
버튼 스타일 수정하기
버튼의 폭, 색상, 글자 크기도 쉽게 수정할 수 있습니다.
- 버튼 폭: 코드에서
width: 500px;부분의 숫자를 조정합니다. - 버튼 색상:
background-color: #58ccff;부분의 색상 코드를 수정합니다. - 글자 크기:
font-size: 25px;부분의 숫자를 조정합니다.
예를 들어, 아래와 같이 수정하면 새로운 버튼이 생성됩니다.
html코드 복사<p><button style="width: 500px;
height: 50px;
background-color: #1ae0eb;
font-size: 25px;
font-weight: bold;
color: white;
border: 0;
border-radius: 30px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-decoration: none;
margin: auto;"
type="button">테스트 링크버튼 입니다.</button></p>
<p data-ke-size="size16"> </p>
버튼의 폭을 텍스트 길이에 따라 조정하고 싶다면 width: 500px; 부분을 삭제하면 됩니다.
컬러 수정 참고 도구
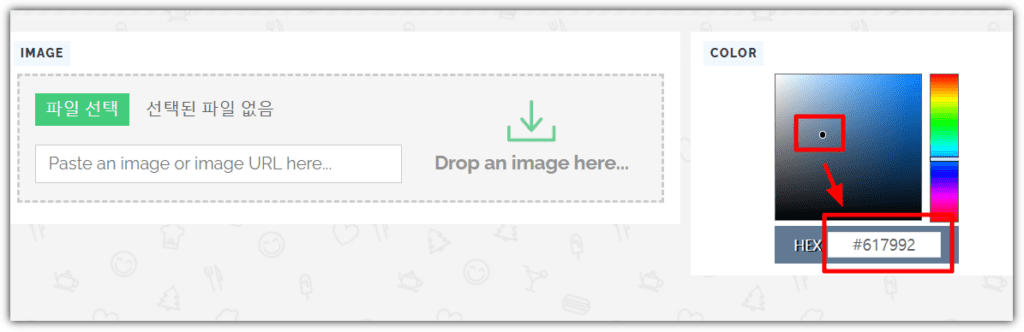
컬러를 수정할 때는 구글에서 “컬러피커“를 검색하면 아래와 같은 그림을 볼 수 있습니다. 여기서 원하는 색을 클릭한 후 코드를 복사하여 사용하면 됩니다.
결론
티스토리 링크 버튼 만드는 방법을 알아보았습니다. 간단한 HTML 코드와 CSS 스타일을 이용해 버튼을 쉽게 만들고, 자유롭게 수정할 수 있습니다. 이해가 안 되시는 분들은 아래 포스팅을 확인해보시기 바랍니다.
클릭을 유도하는 문구:
- 티스토리 블로그를 더욱 매력적으로 만들어보세요 티스토리 가입 바로가기
- 다양한 스타일의 스킨을 변경 보세요 더 많은 팁 알아보기
이 가이드가 여러분의 블로그를 더욱 매력적으로 만드는 데 도움이 되기를 바랍니다!