티스토리에서 수익형 블로그를 만들기 위해 디자인 스킨 고급 설정을 알아봅니다. 인터넷에 대해 잘 모르는 초보자들도 쉽게 따라 할 수 있도록, 마크다운 형식으로 서브 키워드로 구글 SEO 최적화를 실시합니다.
디자인 스킨 고급 설정을 이용한 티스토리 수익형 블로그 만들기

작성한 글에서는 티스토리 수익형 블로그를 위해 디자인 스킨 고급 설정을 다룹니다.
Book Club 반응형 스킨을 추천하며 스킨을 꾸미는 방법과 구글 SEO에 대해 설명합니다. 또, 사이드바와 본문 크기 조절을 위한 HTML/CSS 파일 수정 방법과 모바일에서 최적화된 디자인으로 설정하는 방법을 자세히 설명합니다.
따라서 누구나 쉽게 따라 할 수 있는 방법으로 티스토리 수익형 블로그를 만들 수 있게 됩니다.
1. 티스토리 수익형 블로그 디자인 스킨 고급 설정
디자인 스킨 고급 설정은 티스토리에서 블로그를 운영하는 데 있어 중요한 부분입니다. 이를 제대로 활용하면 수익 창출 가능성도 높아집니다.
1.1. Book Club 반응형 스킨 추천
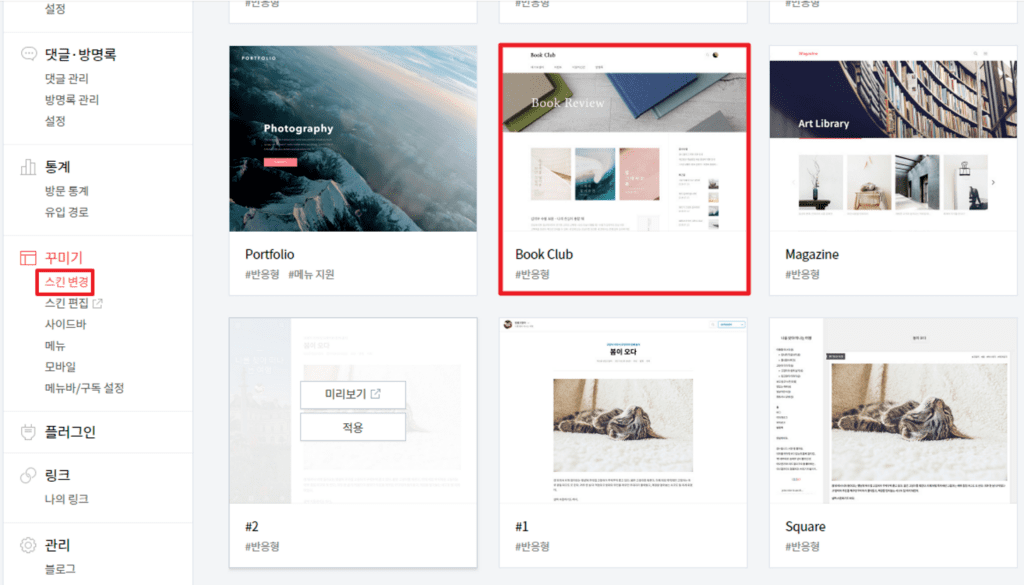
Book Club 반응형 스킨 추천 : 티스토리 공식 반응형 북클럽 스킨(디자인)을 추천하며 스킨을 꾸미는 방법과 변경 방법은 아래와 같습니다.

광고를 게재하기에 좋은 구조를 가진 티스토리 공식 반응형 북클럽 스킨(디자인)을 추천합니다.
- 반은형 스킨은 PC와 모바일의 해상도에 상관없이 가로 크기에 최적화된 피부를 말합니다.
이 스킨은 PC와 모바일 모두 최적화된 가로 크기를 가지고 있으며, 광고 배너를 삽입 할 수 있는 기능을 제공합니다.
- 스킨 변경은 블로그 관리 홈 – 꾸미기에서 변경할 수 있습니다.

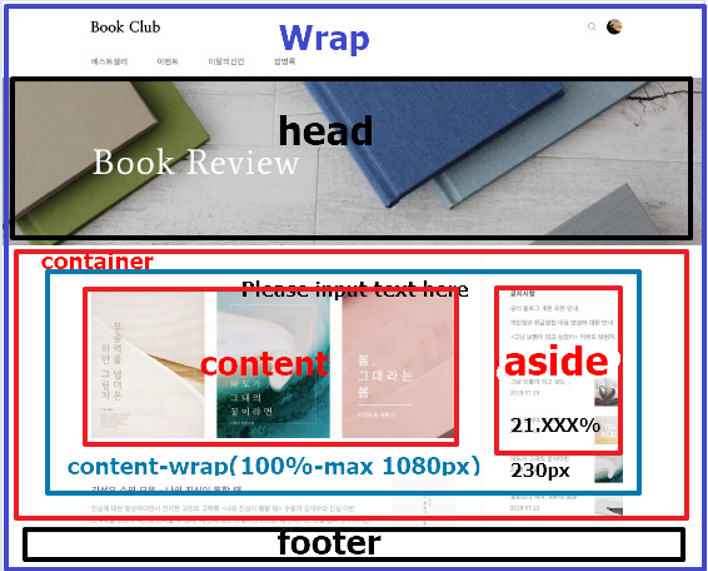
2. 북클럽 스킨의 구조
사이드바는 광고 게제를 위한 중요한 역할을 합니다. 하지만 기본 사이즈가 작아 광고 게제하기에 불편한 점이 있습니다. 따라서, 티스토리에서 제공하는 북클럽 스킨의 사이드바 크기를 늘리는 방법에 대해 알아봅니다.
함께 보면 좋은 정보
- 티스토리 수익형 블로그 만들기 – 블로그 초기 최적화 설정 방법1
- 티스토리 수익형 블로그 – 프로필 설정과 블로그 이름 결정하는 1가지 꿀팁
- 쿠팡 파트너스 가입을 통해 3%+1% 수익을 창출해 보세요!
3. 사이드바 크기 늘리기와 본문 사이즈 수정 방법
북클럽 스킨의 사이드바 크기 늘리기와 본문 사이즈 수정 방법에 대해 자세히 알아봅니다.
3.1. 북클럽 스킨의 기본 구조
북클럽 스킨은 사이드바와 본문이 나란히 있는 디자인입니다. HTML과 CSS 파일을 수정하여 사용자가 원하는 디자인으로 꾸밀 수 있습니다.

3.2. 사이드바 크기 수정 방법
HTML/CSS 파일에서 #aside 부분의 width 값을 수정하여 사이드바 크기를 늘립니다. 또한, media query 스크립트를 이용하여 모바일 환경에서도 최적화된 디자인으로 유지되도록 설정합니다.
사이드바 크기 수정 방법 : 북클럽 스킨의 HTML/CSS 파일에서 #aside 부분의 width 값을 수정하여 사이드바 크기를 늘리고 모바일에서 최적화된 디자인으로 조절하는 방법에 대해 설명합니다.
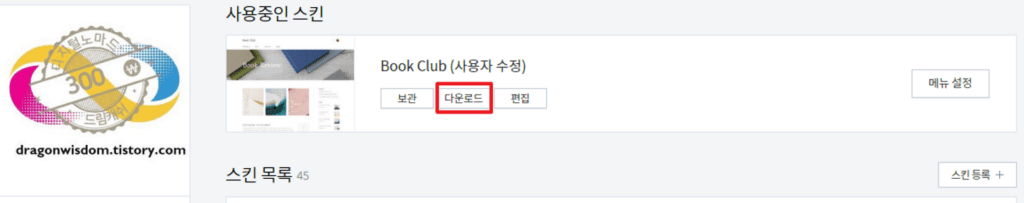
- 관리자 화면에서 [꾸미기] – [스킨 편집]을 클릭합니다
- 오른쪽 상단 모서리에 있는 “Edit html”(html 편집)을 클릭하는 스킨 편집 화면이 나타납니다.
- HTML/CSS/파일 다운로드 중 아래와 같이 CSS를 클릭합니다.
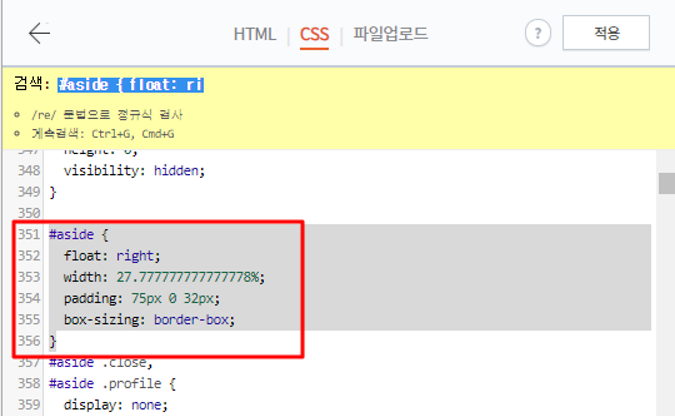
사이드바 너비 수정
- Ctrl + F 키를 눌러 #aside { float: ri 찾으면 쉽게 찾을수 있습니다.
- 검색 후 353줄 “너비: 21.296296296296296296296296;”는 이 부분을 “너비: 27.7777777777777778%;”(소수점 15자리)로 수정했습니다.
- 사이드바 너비를 약 300px로 늘립니다.
#aside {
float: right;
width: 21.296296296296296%;
padding: 75px 0 32px;
box-sizing: border-box;
}
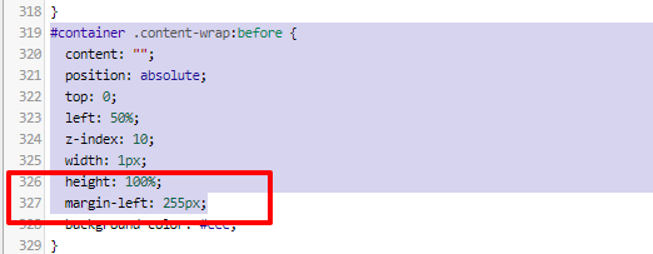
사이드바에 회색 세로 라인이 겹쳐진 부분 수정
319 #container .content-wrap:before {
320 content: "";
321 position: absolute;
322 top: 0;
323 left: 50%;
324 z-index: 10;
325 width: 1px;
326 height: 100%;
327 margin-left: 215px;
328 background-color: #eee;
329 }- 327 라인 수정 margin-left: 255px; 를 margin-left: 215px;

- 327 라인 수정 margin-left: 255px; 를 margin-left: 215px;
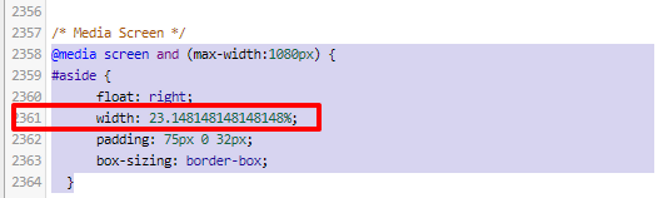
media screen 부분 수정
- Ctrl + F 키를 눌러 @media screen 찾으면 쉽게 찾을수 있습니다.
- @media screen and (max-width:1080px) { <- 2359 라인
- 아래와 같이 위에서 설명한 #aside 부분을 복사해서 넣은 다음 width를 “23.148148148148148%”로 고쳐주세요.
- ( 250 / 1080 * 100 = 23.148148148148148148… )
@media screen and (max-width:1080px) {
#aside {
float: right;
width: 23.148148148148148%;
padding: 75px 0 32px;
box-sizing: border-box;
}
3.3. 본문 브라우저 사이즈 수정 방법
사용자의 브라우저 크기가 1080px보다 작을 때 사이드바 너비가 300px이면 본문 크기가 더 작아지므로 250px로 변경합니다.
브라우저 너비 수정

- 검색 방법: Ctrl + F를 눌러 검색하거나 왼쪽 숫자 줄을 검색합니다.
(숫자 줄은 약간 다를 수 있습니다) - Ctrl + F를 눌러 “컨테이너 랩 container-wrap“을 먼저 검색합니다.
- 314, 315줄 최대 너비: 1080px 수정 최대 너비: 1080px
브라우저 Media Screen 관련 너비 설정 수정

- Ctrl + F 키를 눌러 media 를 검색 후 2357~2361라인 Media Screen 관련 설정 항목들이 검색
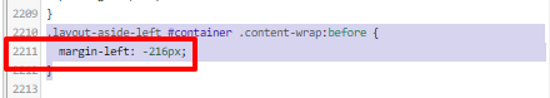
사이드바를 왼쪽으로 이동하면 사이드바 크기 회색 겹치는 부분 수정

- 2211라인 margin-left: -256px; -> margin-left: -216px 로 수정
오른쪽 상단의 “적용” 버튼을 눌러서 수정 내역을 저장
결론
티스토리 수익형 블로그를 운영하기 위해서는 디자인 스킨 고급 설정이 중요합니다. 마크다운 형식으로 글을 작성하고, 사이드바와 본문 크기를 조절하여 블로그를 보다 꾸미고, 수익 창출을 높이는 데 도움이 됩니다.